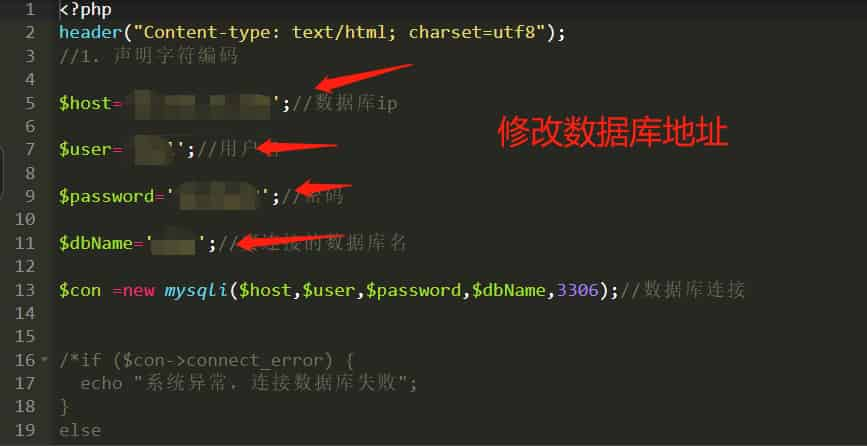
1、将服务端上传到服务器,不需要修改多处,直接把数据库配置文件修改成你的就好(不懂的千万不要动其他数据,以免出现未知错误)
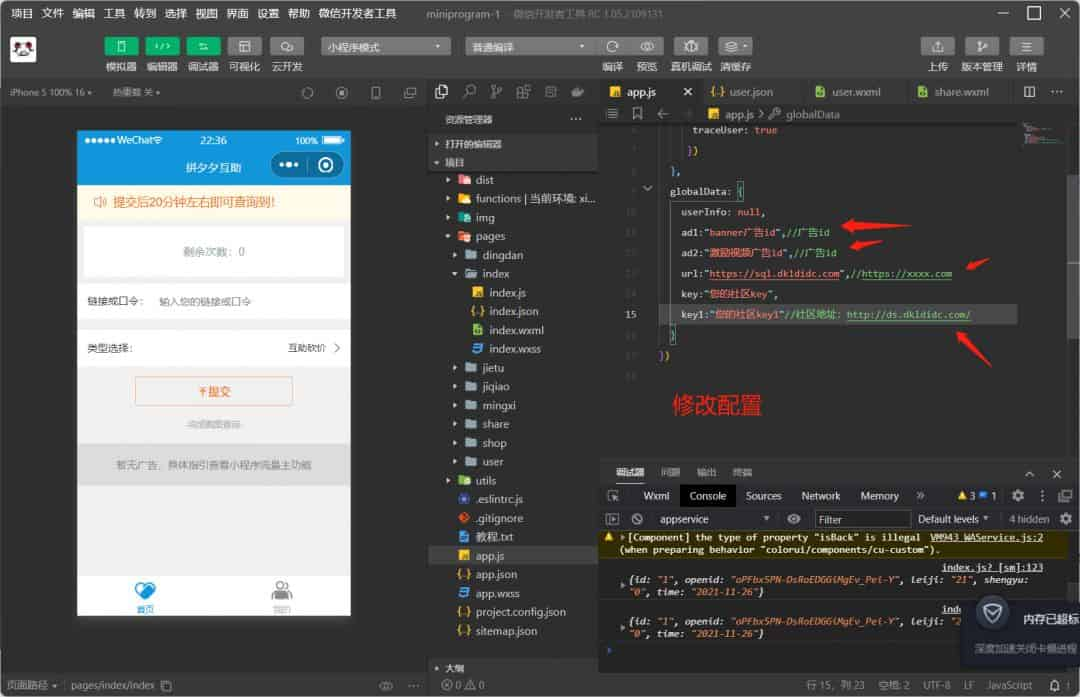
2、下载微信开发工具,下载后导入小程序,将appid改成你申请的appid,然后修改app.js文件里面的参数
3、点击开发工具上面的云开发,进去免费开通云开发,然后在设置里面复制你的云开发id,然后将app.js里面的云开发id换成你的
4、在微信开发工具里面点击functions文件夹里面的openid,鼠标右键,然后选择上传并部署,等待上传完成即可
5、自行到微信小程序后台去申请广告位id然后到app.js里面修改为你自己的广告位id
6、上传小程序然后到小程序后台发布就完成了!



收藏