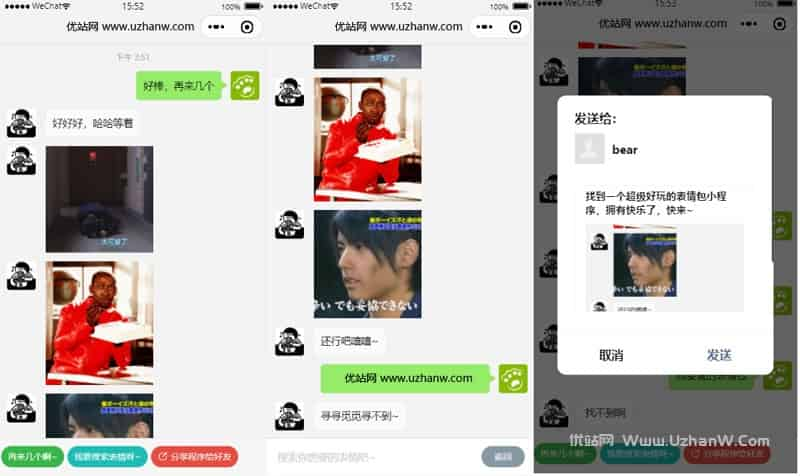
界面就相当于是聊天界面,然后是你和AI的界面
打开小程序后会自动全网推送几个表情包给你
然后你可以点击下方的说你还要然后又会随机发给你
当然你也可以输入关键词然后会自动发送与你关键词有关的表情包给你
另外有时候发送表情包的时候还会有小惊喜就是随机推送一个流量主 广告还能你不注意就点击了
另外呢保存表情包的时候支持激励视频保存(没有流量主的用户的话会自动跳过直接保存)
另外还有插屏广告(几个广告都是高收益的)
所以总体来说这款小程序还是挺好玩的
安装方法:
使用微信开发者工具打开源码
有流量主的用户根据广告配置里面的ID搜索替换成 你的(PS:如果没有流量主的 用户忽略这一步)
然后设置合法域名(合法域名在压缩包里面)
然后就可以上传提交审核了

收藏