无授权无加密,代码全开源,不在乎盗版,不在乎二开拿去卖!
本站独家修复播放器内选集,以前购买过的可以重新下载搭建!
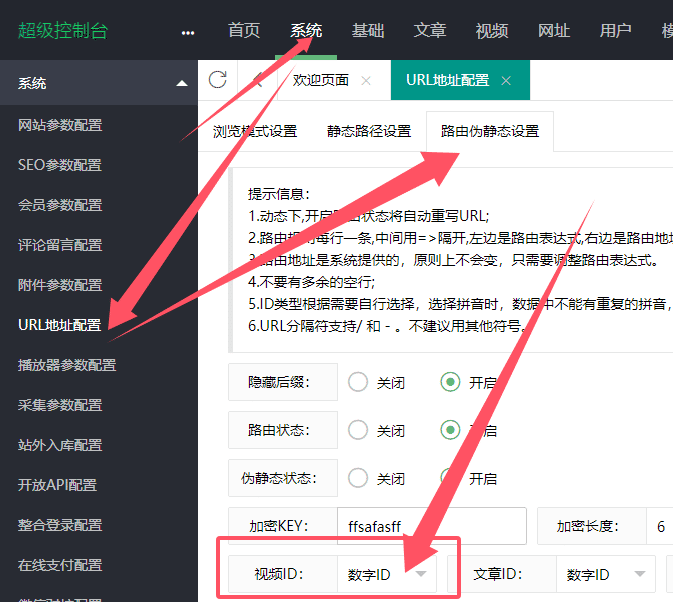
有个非常重要的地方需要注意,如果都设置好了还是不显示选集,改下这个地方试试:
路由伪静态设置里的视频ID,请选择【数字ID】,加密ID和拼音可能不识别导致不出现选集。具体位置在:系统-->URL地址配置-->路由伪静态设置-->视频ID,选择数字ID。

有人怀疑超级播放器功能多卡,我想说的是超级播放器后端功能只有json对接,限制ip,字幕三个功能,其他所有功能全部是在客户端实现的,所以说卡是无稽之谈,如果关闭字幕功能与ip限制功能超级播放器加载速度不慢与任何播放器,比其他二开播放器加载速度更快,当然开启这两个功能区别也不会太大可以说是无感。
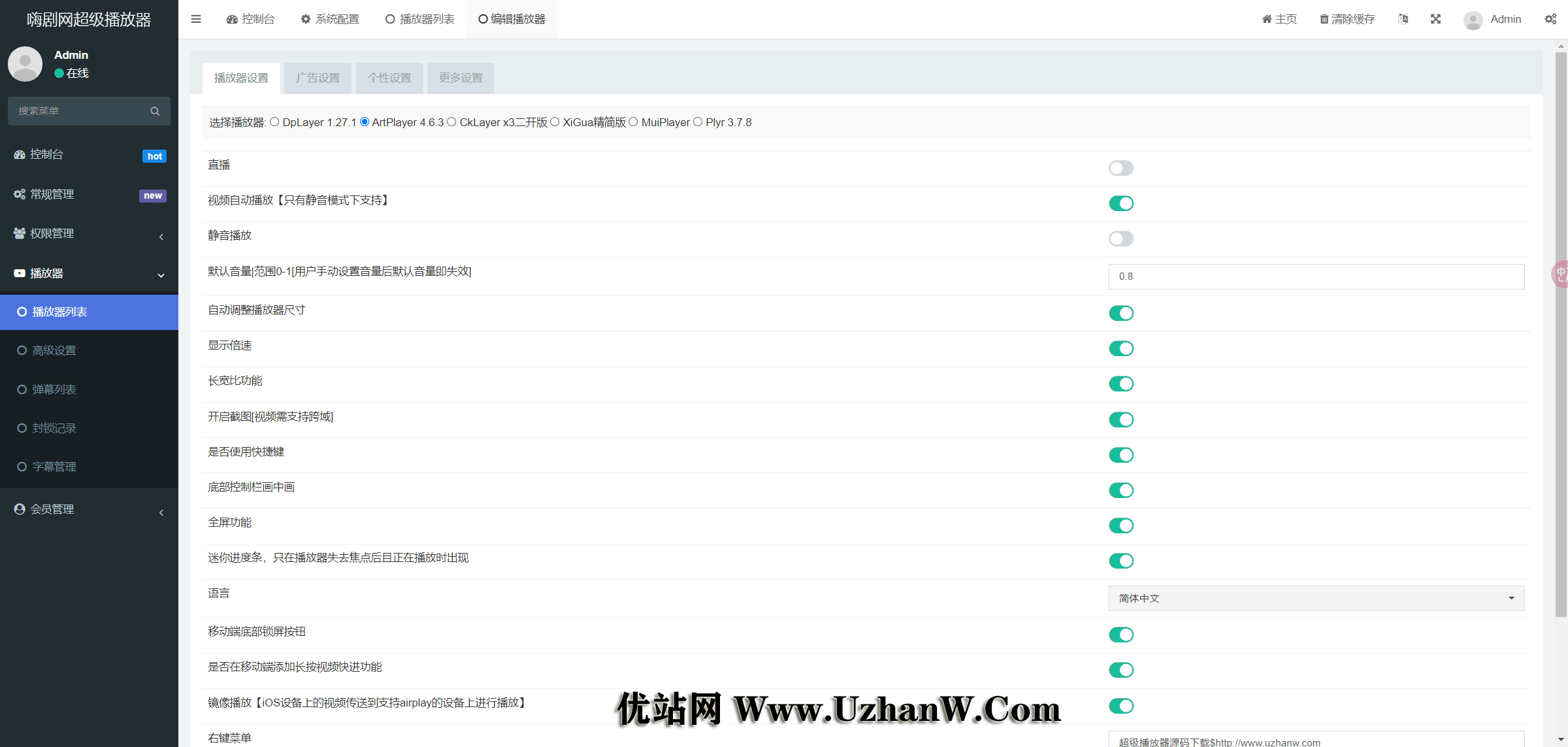
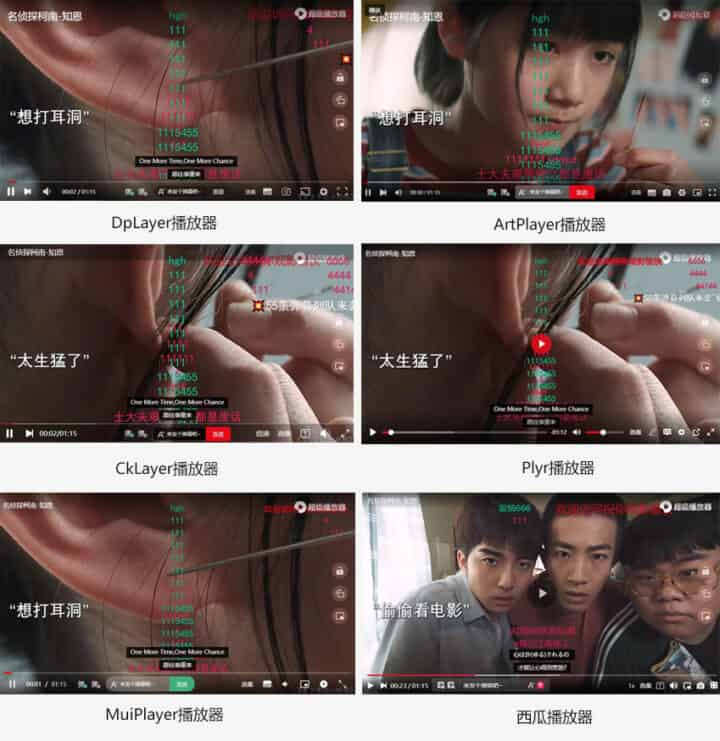
主要功能支持【主要功能在每一个播放器内核中都相同】
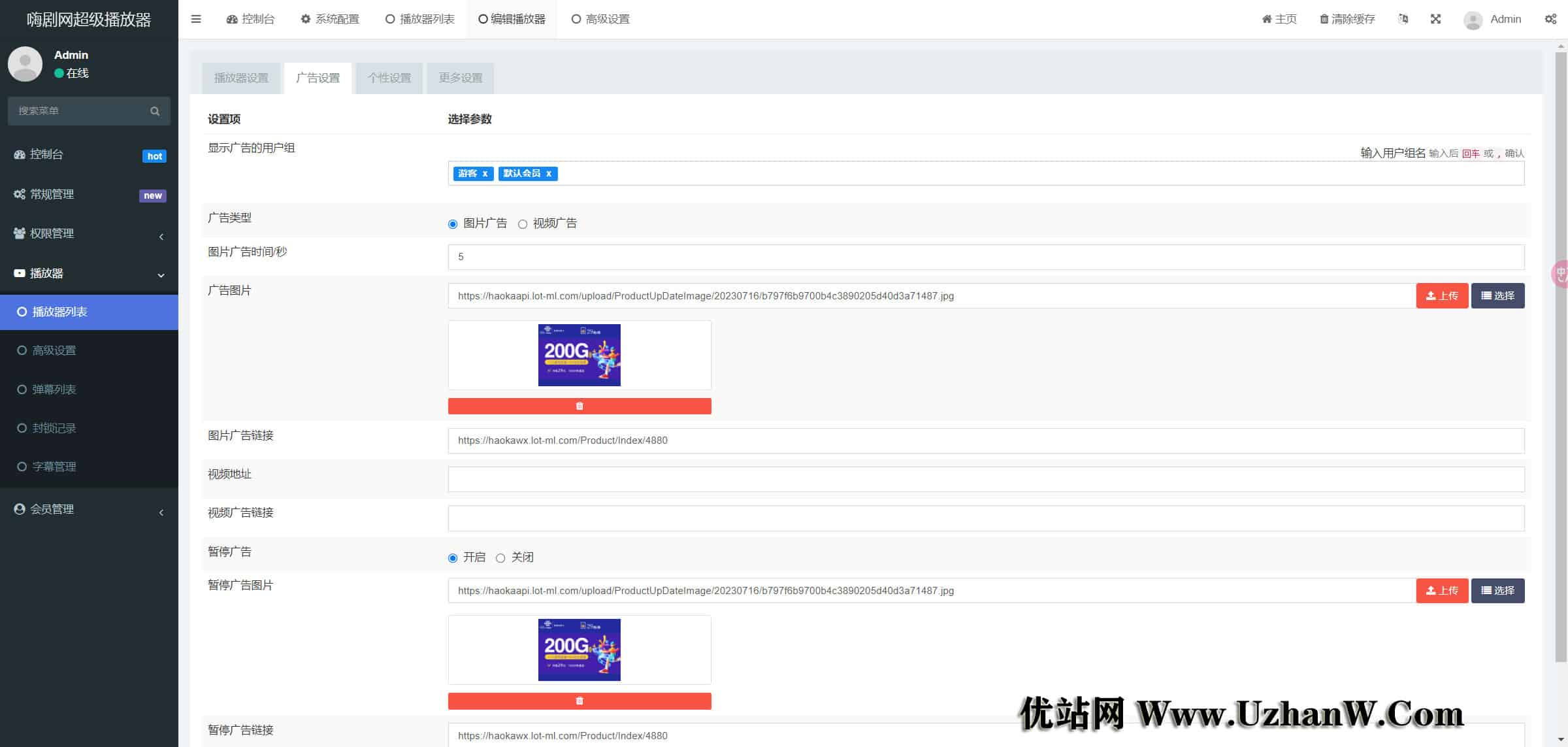
播放器列表、播放器配置、M3U8资源缓存、IP请求限制、空资源地址提示、JSON对接、解析线路切换、解析自动切换、视频广告/图片广告、暂停图片广告、按会员组显示广告、弹幕跑马灯公告、播放器LOGO显示、时间显示、电量显示、标题显示、字幕功能、弹幕功能、选集列表、下一集、自动下一集、播放记录、加载画面、画中画、锁屏、视频旋转、移动端自动横屏、资源地址加密




注意问题
1.不兼容IE浏览器。
2.php版本推荐7.4 支持7.1~7.4。
3.框架引入不支持同时引入多个播放器。
json对接教程
1.json接口只支持get请求类型,具体配置方法后台有写自行查看
2.json配置默认回源设置了.m3u8,.mp4意味着资源地址中包含这两个字符串就不会进行解析而是直接播放
3.如果说有一些资源地址中携带.m3u8但是也需要解析的话可以直接指定播放组,指定播放组后只要配有json就一定会走解析,指定方法在接口地址中加上from=播放组,例如https://域名.com/player/ec.php?code=qw&from=qq&url=
4.如果是在接口地址里传参form指定播放组代码匹配解析随便,但如果是根据特征码自动匹配尽量吧特征码填长一点,比如腾讯视频资源,不要直接填qq,你不能保证只有腾讯视频网址里有qq也许其他网址也有被匹配错了导致播放失败,所以应该填v.qq.com
指定默认json教程
有人可能不喜欢使用播放器的线路切换功能,那么你可以在接口地址中加上from=json编号,json编号就是json接口的序列,从0开始,那么第一条json就0第二条1第三条2...,例如:https://域名.com/player/ec.php?code=qw&key=2&url=,意思是使用json配置中的第三条json解析资源
选集列表对接教程
- 安装方法中有说将选集列表api上传到苹果cms跟目录解压
- 但还需要设置,就是key,iv要与播放器后台-播放器-高级设置里面的保持一致,否则切换选集后播放失败
- 本站已独家修复播放器内选集,亲测可用,按教程搭建,用新写的教程的播放器代码在cms内填写即可
超级播放器安装与使用教程
第一种方式:使用URL传参【推荐使用,简单方便】
接口地址中加入 &if=1 即可,例如:http://d.com/player/ec.php?code=qw&if=1&url=
其中域名要改成自己的,code参数qw要改成自己的,如果使用代码传参就去掉&if=1。
域名如果用的https接口域名也要用https。
修改cms后台的播放器,解析状态禁用,播放器代码使用以下代码可完美支持选集和自动下一集
MacPlayer.Html = '<iframe border="0" src="https://播放器域名/player/ec.php?code=播放器编码&if=1&from='+MacPlayer.PlayFrom+'&id='+MacPlayer.Id+'&sid='+MacPlayer.Sid+'&nid='+MacPlayer.Nid+'&name='+document.title.split("在线观看")[0]+'&api=https://当前视频站域名/index.php&next='+MacPlayer.PlayUrlNext+'&url='+MacPlayer.PlayUrl+'" width="100%" height="100%" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" allowfullscreen="true" referrerPolicy=" origin" noResize></iframe>';
MacPlayer.Show();第二种方式:修改模版代码传参【不推荐,不适合新手】
template\使用模板\html\vod\play.html找到{include file="public/foot"}在上面加上传参代码
<script>
let iframeObj = $('iframe')[2];
iframeObj.addEventListener('load', () => {
iframeObj.contentWindow.postMessage({
"id":"{$obj.vod_id}",
"name":"{$obj.vod_name}-{$obj['vod_play_list'][$param['sid']]['urls'][$param['nid']]['name']}",
"group":"{$GLOBALS['_COOKIE']['group_name']}",
"next":"{$obj.player_info.url_next}",
"sid":"{$param.sid}",
"nid":"{$param.nid}",
"api":"//127.0.0.1/index.php",
"dmId":""
}, "*");
})
</script>代码中的127.0.0.1改成自己的域名。
参数说明(url传参会自动获取这些参数)
id:影片id
name:影片名字
group:用户组名称【不需广告功能可填空】
next:下一集地址【不需下一集该功能可填空】
sid:片源【不需选集该功能可填空】
nid:集数【不需选集该功能可填空】
api:选集内容获取api【不需选集该功能可填空】
dmId:自定义弹幕id【可以根据影片id+集数设置id】
2.将选集列表api上传到使用播放器的网站中,直接跟目录解压即可。
3.打开苹果cms后台添加播放器即可
播放器接口
http://你的域名/player/index.php?code=qw&if=1&url=
其中域名要改成自己的,code参数qw要改成自己的,如果使用代码传参就去掉&if=1。
域名如果用的https接口域名也要用https。
播放器代码:
MacPlayer.Html = '<iframe border="0" src="https://播放器域名/player/ec.php?code=播放器编码&if=1&from='+MacPlayer.PlayFrom+'&id='+MacPlayer.Id+'&sid='+MacPlayer.Sid+'&nid='+MacPlayer.Nid+'&name='+document.title.split("在线观看")[0]+'&api=https://当前视频站域名/index.php&next='+MacPlayer.PlayUrlNext+'&url='+MacPlayer.PlayUrl+'" width="100%" height="100%" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" allowfullscreen="true" referrerPolicy=" origin" noResize></iframe>';
MacPlayer.Show();注意问题
1.后台默认开启了IP变动检测,如果登录不了后台打开application/config.php找到loginip_check将true改为false
2.如果第二种对接方法一直显示参数加载等待中代表无法使用这种方法传参,在接口种加入if=1参数切换到url传参
3.选集列表api上传步骤视频种未操作,这个上传到苹果cms根目录解压即可