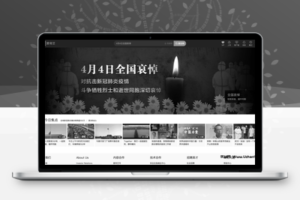
![图片[1]-网站整体变灰色代码-优站网](https://www.uzhanw.com/wp-content/uploads/2020/04/1641994064-5b5c0922003061b-1024x521.png)
为表达对抗新冠状疫情战斗牺牲烈士和逝世同胞的深切哀悼,国务院公告2020年4月4日将举行全国性哀悼活动,网站要求黑白色,下面给大家放一次性修改代码,直接放在CSS样式里面就可以了!
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}如果网站后台没有设置自定义CSS的地方,也可以在网页/模板的HTML代码<head>和</head> 之间插入下方代码:
<style>
html{filter:progidXImageTransform.Microsoft.BasicImage(grayscale=1);}
</style>
有一些站长的网站可能使用这个css 不能生效,是因为网站没有使用最新的网页标准协议。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
请将网页最头部的<html>替换为以上代码。
© 版权声明
本网站的文章部分内容可能来源于网络,仅供大家学习与参考。
THE END













![WordPress主题-阿里百秀主题-xiu主题完美破解版无任何限制[更新至V7.1]-优站网](https://www.uzhanw.com/wp-content/uploads/2020/09/1600000076-a92a34eca8bc62d.jpg)




暂无评论内容